- آموزش طراحی کارت ویزیت دو طرفه
- ایجاد افکت متنی در فتوشاپ
- آموزش ساخت پست های پازلی برای اینستاگرام
- آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
- اجرای افکت زیبا در فتوشاپ
- حذف عناصر اضافه از عکس
- طراحی بنر متحرک در فتوشاپ 1
- آموزش ساخت کارت ویزیت در فتوشاپ
- #کمربند_مشکی_فتوشاپ_را_بگیرید
- طراحی کارکتر فلت در فتوشاپ
آخرین مطالب
امکانات وب
سلام و درود و های اِوری بادی. امروز یه آموزشه خیلی ساده داریم با یه نکته ی کوچولو و جالب. انجام دادنش خوبه واستون اگه کارتون به جایی خورد که خواستید یه گرافیک رو خیلی طبیعی رویه یه جسم دیگه بندازید. که مطمئنا اگه طراحی گرافیک و محصول و این چیزا راسته کارتون باشه حتما بهش برخورد خواهید کرد. پس حتما آموزش رو نگا کنید.
در کانال تلگراممون هم عضو بشید چون اونجا هم کلی مطالب دیگه هست که میذاریم و تو سایت نیست:
@ipsChannel
پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 170 تاريخ : شنبه 26 تير 1395 ساعت: 10:42
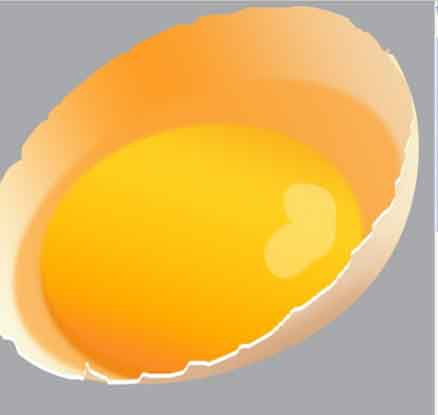
آموزش ساخت یک تخم مرغ شکسته
با سلام خدمت شما عزیزان
با یک آموزش دیگه در خدمت شما هستیم!
آموزش از: Anoop KR
نویسنده: امیرکسرا
درجه سختی: ۶ از ۱۰
خب بریم سر کارمون!
۱- یک سند با سایز ۷۵۰*۷۵۰ با رزولوشن ۱۵۰ ایجاد کنید.
۲- بک گراندو با یک رنگ خاکستری معمولی نه خیلی روشن نه خیلی تیره پر کنید تا بعدا سایه هامون معلوم بشه
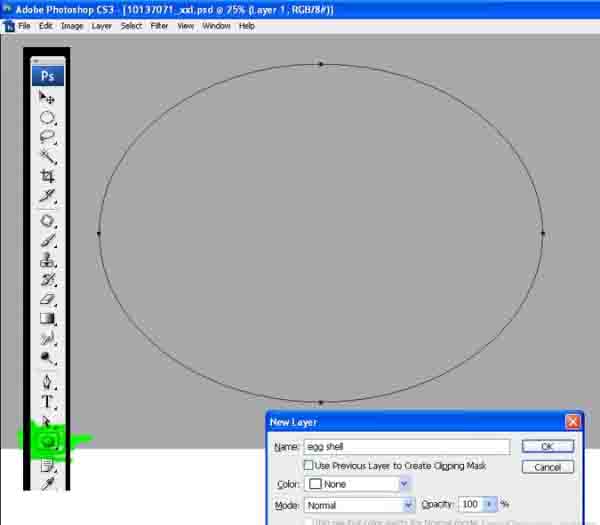
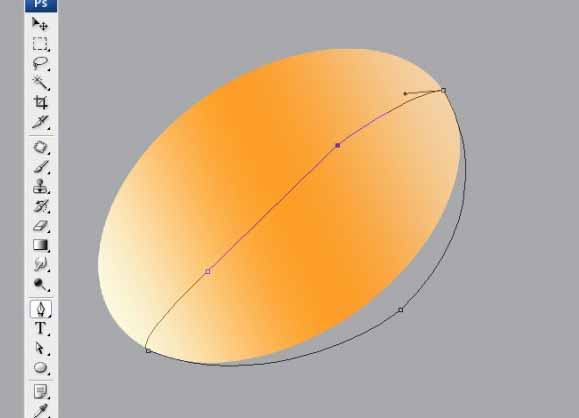
۳- توی یک لایه ی جدید ابزار شیپ رو بردارید و باهاش یک بیضی به این شکل بکشید:
۴- حالا اسم این لایه رو بزارید پوسته
۵- لایه رو rasterize کنید (با کلیک راست و انتخاب این گزینه)
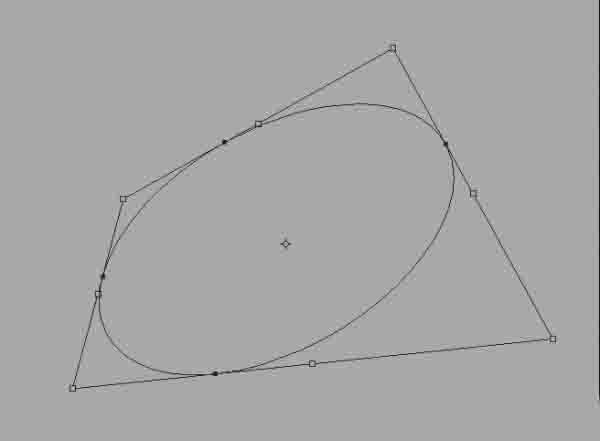
۶- با کلیدهای ترکیبی ctrl +t صفحه تغییر سایر رو باز کنید سپس راست کلیک کنید روی شکل و با استفاده از آموزشهای بخش transform که قبلا کار کردیم و با بکار گیری گزینه های distorst و perspective سعی کنید تا بیضی رو به شکل یک تخم مرغ دربیارید:
۷- حالا داخل شکل رو با هر رنگی که خواستید پر کنید!
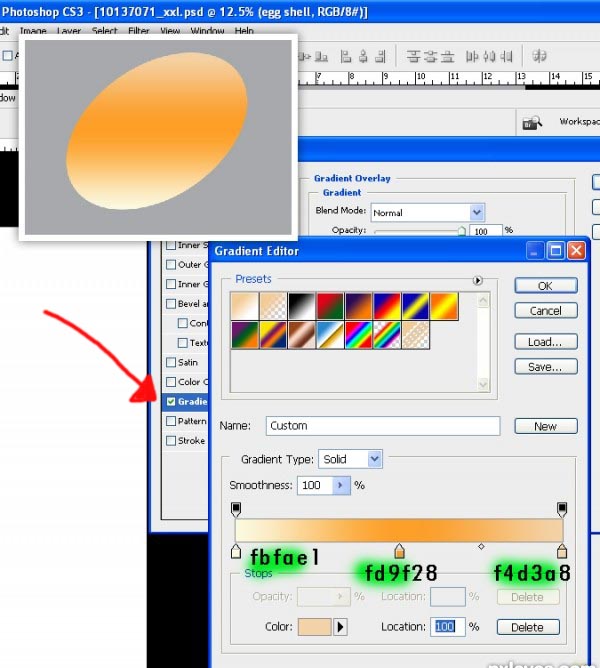
۸- حالا وقتش رسیده که روی این تخم مرغ یک گرادیانت بزاریم. برای اینکار گوشه لایه دابل کلیک میکنیم تا تنظیمات لایه باز بشه و گزینه ی gradient overlay رو انتخاب کنید و مقادیر رو به این فرم وارد میکنیم: (درباره این عکس یک توضیح لازمه و اون محل یا location کرسر ها یا همون نشانگرهایی ک میبینید هستند! نشانگر اول که کد رنگش مشخص شده وقتی روش دابل کلیک کردید و مقدار رنگشو دادید لوکیشن رو روی ۰، دومی رو روی ۵۰ و سومی هم که در عکس میبینید روی ۱۰۰ است)
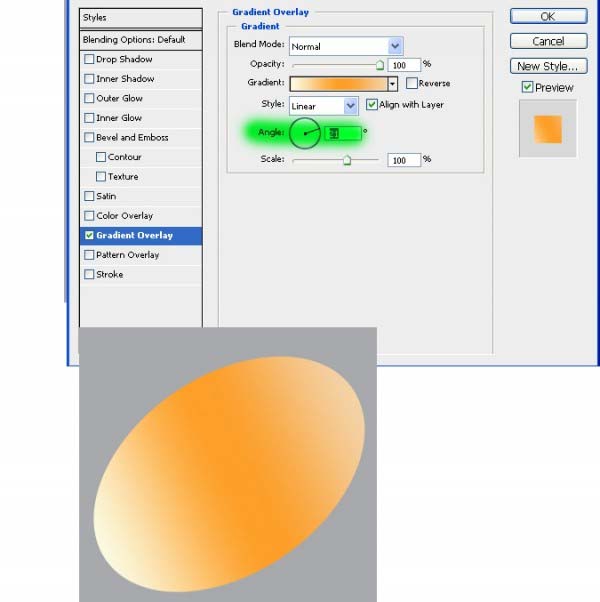
۹- قبل از اینکه گرادیانت رو اعمال کنید مقدار انجل رو هم روی ۲۱ بزارید و به بقیه تنظیمات کاری نداشته باشید:
۱۰- حالا ابزار پن رو بردارید و در یک لایه جدید به اسم پوسته بیرونی شکلی رو رسم کنید و با رنک # f7ebbf اونو پر کنید و در نهایت لایه پوسته بیرونی رو ببرید زیر لایه ی پوسته تخم مرغ:
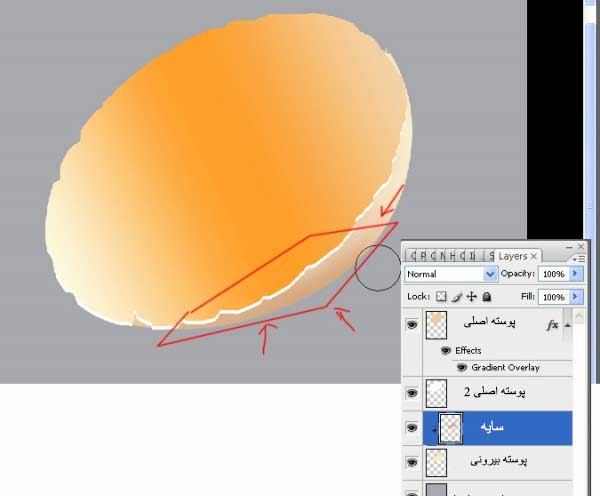
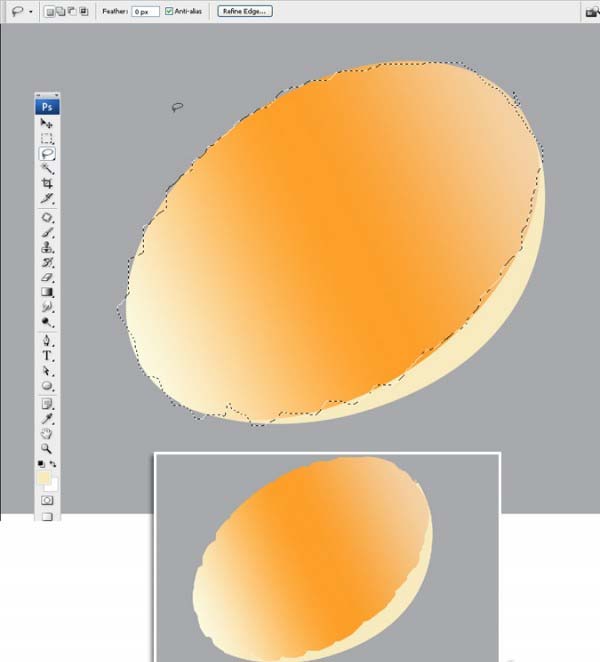
۱۱- در لایه ی پوسته اصلی تخم مرغ، ابزار سلکت گیری لاسو روبردارید و باهاش دوره های تخم مرغ رو سلکت بگیرید تا دالبر دالبر بشن و صاف نباشن (سپس دیلیت کنید لبه هارو):
۱۲- از لایه ی پوسته اصلی داپلیکیت (کپی) میگیرم و اونو میاریم و رنگ اونو با ctrl + u سفید خالص میکنم! (کافیه lightness رو روی ۱۰۰ بزارید) بعد این پوسته ی سفید رو میاریم زیر لایه قبلی (یعنی پوسته اصلی سفید بیاد زیر پوسته اصلی رنگی و به پوسته بیرونی فعلا کاری نداریم.)حالا این لایه رو کمی در حد نیم میلیمتر یا یک میلیمتر جالهب جا میکنم به سمت پایین (پایین راست یا یکم پایین چپ) اینجوری به دیواره ی پوسته ضخامت میدیم!:
۱۳- نوبت سایه های پوسته ی بیرونیه! برای اینکار بالای پوسته بیرونی یک لایه میسازیم و اونو کلیپ ماسک میکنیم. (با نگه داشتن کلید Alt و راست کلیک کردن بین مرز دو لایه) حالا میتونید مود لایه رو به color bu تغییر بدید و با یک براش و رنگ سیاه سایه های پوسته رو بزنید و در نهایت اوپاسیتی لایه رو کم کنید تا رنگ کمرنگ بشه و سایه واقعی باشه:
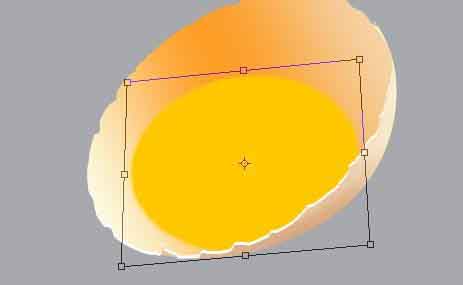
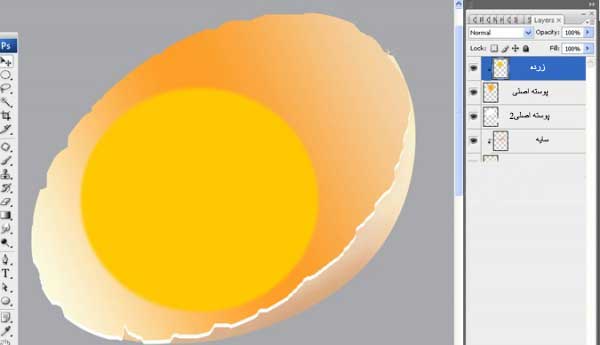
۱۴- خب باید زرده تخم مرغ رو درست کنیم. یک لایه میسازیم و در اون یک دایره با رنگ دلخواه میکشیم (برای اینکه شکلتون دایره کامل باشه هنگام کشیدن کلید shift رو نگه دارید.) سپس این لایه رو هم کلیپ ماسک میکنیم به لایه ی پوسته اصلی
۱۵- حالا باید باز هم منوی ترنسفورم رو باز کنیم! ctrl+t و اینبار راست کلیک و گزینه ی distort
۱۶- یکبار دیگه مرحله گرادیانت اورلی رو باید تکرار کنیم! اینبار انجل رو بزارید روی ۷۵ و مقادیر گرادیانت هم به صورت زیر بدید:
Location 0: # fc8b24, location 20: ffaa03, location 50 : ffc411, location 80: fece22, location 100: fbb71c
نمیدونم چرا عکسش نمیاد حالا مهم نیست با عکس قبلی برید (عکس مرحله ۸) لوکیشن هارم که گذاشتم!
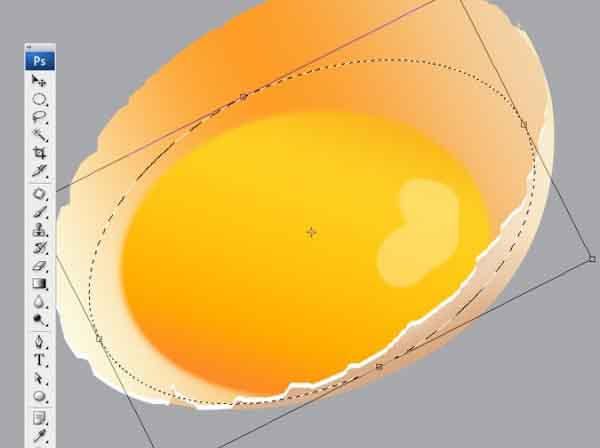
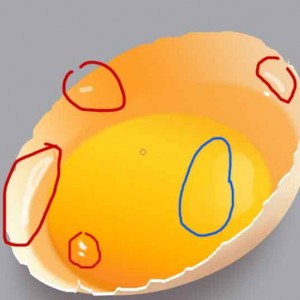
۱۷- برای طبیعی تر شدن کمی با براش سفید لکه میزاریم روی زرده:
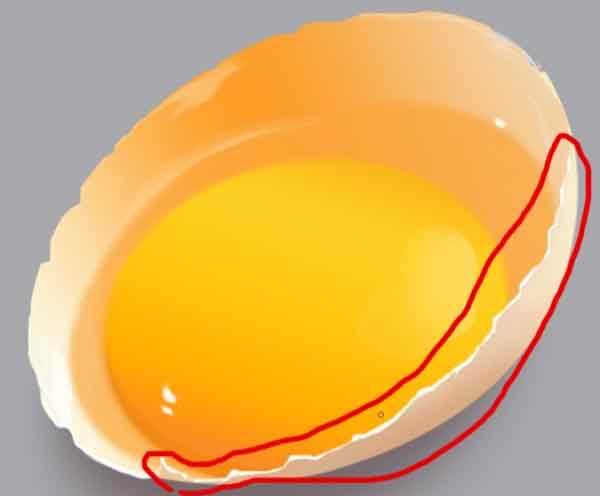
۱۸-یک لایه جدید به اسم سفیده بسازید و لایه ی اونو بین زرده و پوشته اصلی بزارید، یک سلکت بیضی میگیریم و بعد این سلکتو با ctrl+t اونو کمی میچرخونیم و بعد راست کلیک میکنیم و گزینه ی Feather… رو بزنید و مقدار radius را ۱۰ درنظر بگیرید و داخل اون ناحیه سلک شده رو با رنگ # fba63a پرکنید:
۲۰- از لایه زرده کپی یا داپلیکیت میگیریم و اسمشو میزاریم سیاهه!!! این لایه سیاهه رو با رنگ # f09128 پر میکنیم و اونو میاریم زیر لایه ی زرده میزاریم. یکم اونو به پایین و چپ حرکت میدیم تا “کمی” سایه ی زرده ایجاد بشه:
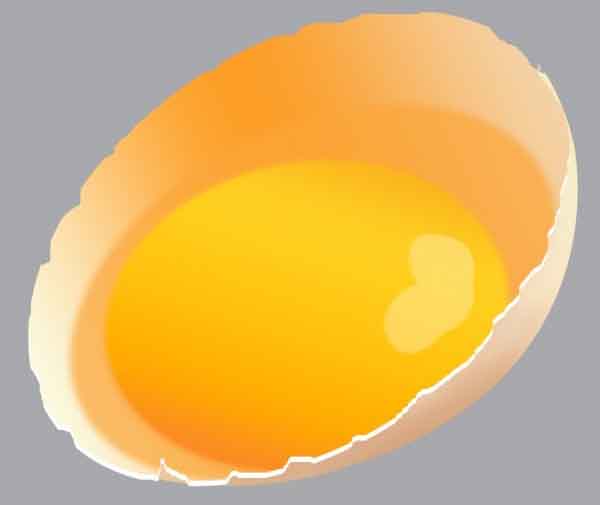
۲۱- و اما دو مرحله ی پایانی که شامل سایه روشن ها است برای اینکار با یک براش سفید نرم و flow ۵ نقطه های سفید رو میزاریم و در نهایت با smudg tool اونارو محو و تار میکنیم (میشه از پاک کن با فلو ۳ هم استفاده کنید:)
حالا لبه های تخم مرغ (دیواره های پوسته) یکم تیزه با ابزار بلور کمی لبه هارو نرم تر میکنیم و کار کامل میشه:
خسته نباشید!
تعداد بازدیدها: ۱۴۴پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 103 تاريخ : يکشنبه 13 تير 1395 ساعت: 8:05
سلام به همه بروبچ عزیز. قسمت سوم هم براتون آماده شد . البته رو سایت با کمی تاخیر گذاشته شد ولی خب بالاخره اینجاست
تو این قسمت تصویری که در مرحله دو ایجاد کردیم رو رنگ آمیزی میکنیم. خیلی تکنیک جذابیه و خیلی تمرین خوبی برای یادگیری یه سری ابزارهای خاص مثه براش، پنل لایه ها و … است که پیشنهاد میکنم حتما انجام بدید و کارهای خیلی قشنگی بزنید
قسمت های قبلی همین آموزش:
لینک قسمت اول
پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 116 تاريخ : دوشنبه 7 تير 1395 ساعت: 23:11
سلامی دوباره. امروز واسه تنوع یه آموزش وبی داریم با هم. کار با انیمیشن که خیلی فان و ساده است رو انجام میدیم. یه لودینگ خیلی ساده میسازیم که این آموزش میتونه + خلاقیت شما تبدیل بشه به لودینگ های خیلی متنوع و جالب.
میتونید کارهاتون رو بزنید و توی گروه تلگرام ما بفرستید تا بچه ها هم ببینن و از ایده های همدیگه استفاده کنید:
www.telegram.me/ipsChannel
پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 105 تاريخ : دوشنبه 7 تير 1395 ساعت: 23:11
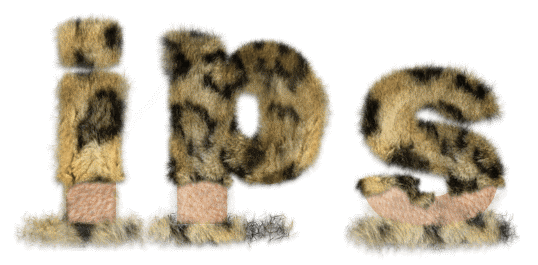
آموزش متن پشمی
مدرس: امیرکسرا آرمان
درجه سختی: ۳ از ۱۰
مواد لازم:
پوست-دانلود
پشم۱-دانلود
پشم۲-دانلود
سلام خدمت شما عزیزان؛
اول یه سند جدید باز میکنیم که خب من روی سایز سند خیلی حساس نیستم ولی یه سایز اوکی اگر بخواهیم داشته باشیم سایز ارتفاع ۶۵۰ و طول ۷۷۰ مناسبه.
رزولوشنو روی ۱۲۰ بزارید. 
برای شروع یک متن مینویسم:
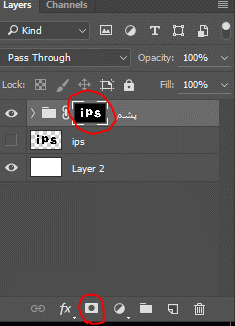
حالا تکستچر پوست رو باز میکنیم و میاریم داخل این فایل و روی متن رو باهاش پوشش میدیم. (بزاریدش داخل یک گروه به اسم پوست)
پی نوشت: من کمی رنگ پوست رو با ctrl+u روشن تر کردم تا کمی واقعی تر بشه!
حالا میخوایم از فایل پوست فقت به اندازه متنمون دیده بشه! برای اینکار باید از لایه ی متنتون (به هر روشی که دوست دارید) سلکت بگیرید! وقتی از لایه ی متن سلک گرفتید روی گروه پوست ماسک میکنیم نتیجه:
خب این از این! (بک گراندو بنفش کردم البته برای اخر کاره ولی حالا من از الان کردم! :دی)
حالا یکی از پشمهارو به دلخوا باز میکنیم و مثل همین پوست دوباره میاریم روی همه (میزاریمش داخل گروه پشم) فقط با این تفاوت که لایه ی پشم ما حتما باید کمی از متن هم بیرون بزنه! (برای اینکه متوجه منظورم بشید اوپاسیتی رو کم میکنم تا ببینید:)
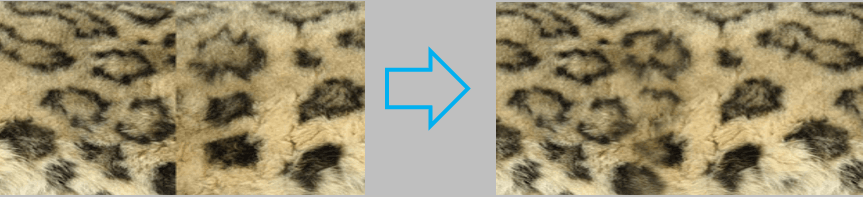
اما قسمت حساس کار! خب من نتونستم با یک دونه عکس پشم کل متنمو پوشش بدم! اشکال نداره فقط کافیه یه داپلیکیت بگیرم از لایه ی پشم، (میتونید این پشم دومو رو ۱۸۰ درجه بچرخونید یا از بقیه گزینه ها تو منوی transform که قبلا اموزشهای زیادی داشتیمflip horizontal، میتونید با این گزینه ها کمی جهت گیری رو نسبت به قبلی تغییر بدین!) و این دوتا لایه رو توی هم بلند کنیم! چجوری؟ خب اول لایه دوم پشم رو کمی میکشیم تا یکم بیاد روی لایه اول پشم! حالا باید مرز بینشون رو محو کنیم تا بنظر برسه این دو لایه یکپارچه هستن و با هم مچ شدن (blend شدن) برای اینکار پاک کن رو برمیدارم و مقدار flow رو بین ۰ تا ۸ میزارم و مرز رو پاک میکنم نتیجه:
مجددا همون کاری که توی ماست کردن گروه پوست انجام دادیم همون کارو با گروه پشم انجام میدیم:
و بعد این ماسکی انجام دادیم یک قسمتی از پایینش رو حذف میکنیم: (برای اینکار کافیه اون ناحیه که نمیخواید پشم داشته باشه رو سلکت کنی و با یک براش سیاه اون قسمتارو محو کنید)
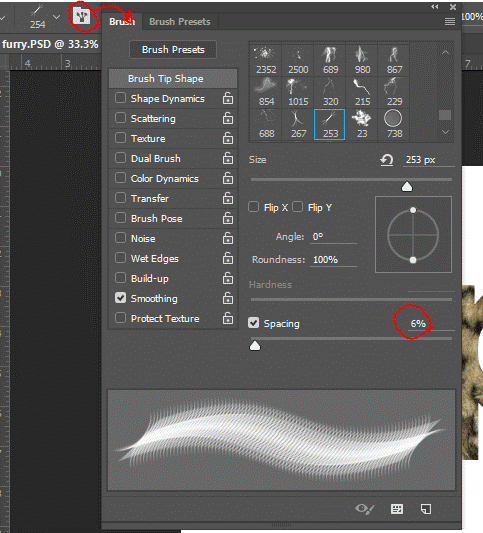
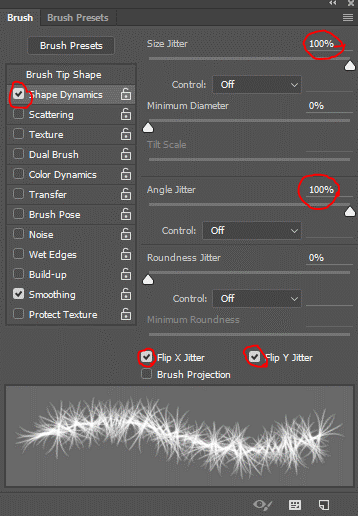
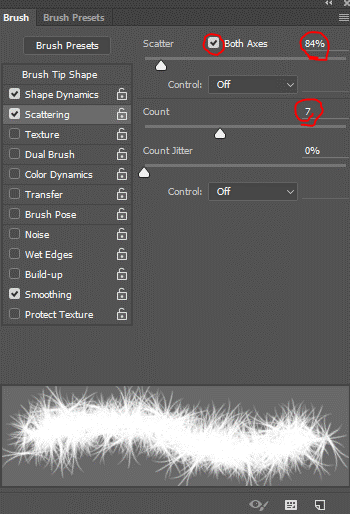
میتونید مثل من با براش موی فابریک فتوشاپ (یه سری دوستان بهش میگن چمن :| ) برای خودتون براش بسازید اگرنه با براشی که من گذاشتم تنظیمات زیر رو بهش بدین (اگر تنظیم کردن براش رو بلد نیستید حتما اموزش مقدماتی ما قسمت براش رو در داخل کانال تلگراممون نگاه کنید: @ipschannel )
خب دیگه تمومه! با این براش ک ساختیم و با استفاده از رنگ “سفید” میریم به جنگ لایه ی ماسکی ک روی گروه انداختیم. دقت کنید خواهشا ک حتما لایه ماسکو انتخاب کنید.
حالا با این براشی ک ساختیم خیلی ریلکس و خوشگل شروع میکنیم به دور گیری کردن متن تا موهای دور متن به تصویر برگرده.
شما هم متوجه شدید نه؟ عکس غیر واقعیه! چون موها دود شدن! پس موهارو با همون تنظیمات براش فقط توی منوی scattering اینبار مقدار scatter رو افزایش میدیم تا موها از هم حسابی فاصله بگیرن و پخش و پلا بنظر برسن.
کافیه ک متن یکم سایه بگیره تا برجسته تر و ۳D تر بشه. برای این قسمت نمیخوام آموزش خاصی بدم چون واقعا بهتره خودتون یکم دستکاری کنید تا سایه و زاویه مناسب رو برای تابش سایه پیدا کنید و کاملا تجربی درکش کنید.
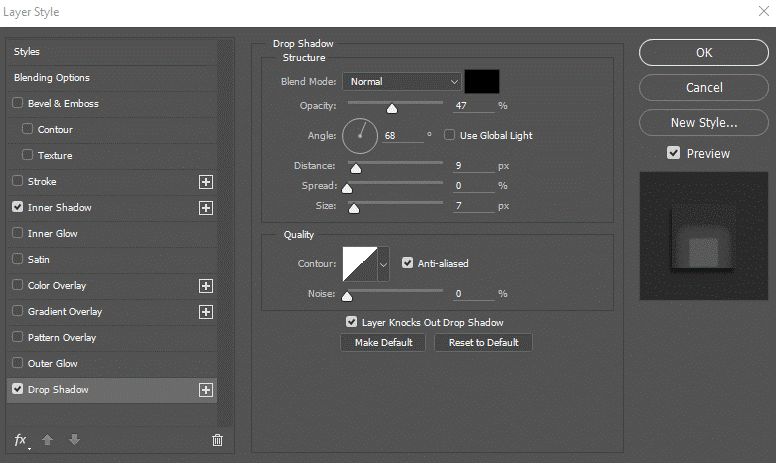
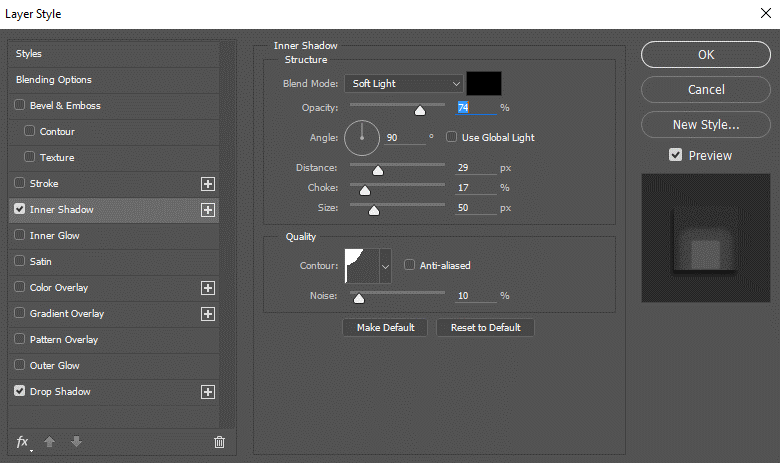
پس روی گروه پشم دابل کلیک کنید تا منوی layer style باز بشه.من مقادیرمو به فرم زیر وارد کردم:
اینم از این! تصویر تمومه
اگر دوست داشتید میتونید برای گروه پوست هم سایه بزنید! خب کار ما عملا تموم شده فقط یک مقدار سایه زیرش میزنم و بک گراند میزارم تا کارم قشنگ تر بشه
و در آخر حتما از کانال تلگرامی ما بازدید کنید و تکستچر ها، آموزشهای جدید، فایل اکشن ها، موکاپ های متنوع و … رو از اونجا دانلود کنید!
آدرس کانال ما:
موفق باشید
تعداد بازدیدها: ۶۲پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 158 تاريخ : دوشنبه 7 تير 1395 ساعت: 23:11